Cascade UI restyle transformation


IRIS Cascade HR and Payroll is a fantastic app. It’s feature-rich, massively customisable and is relied upon by a large number of businesses and organisations.
However, it was obvious to me as a UI designer – and feedback from customers was increasingly in agreement – that how it looked was letting the side down.
A huge amount of planning, work and detail went into delivering Cascade's new UI, and it was a real team effort. I could write about it for hours. But instead, I'll summarise the key elements and show you some screenshots.
1) Aesthetics and IRIS styling
Since the existing UI was introduced user expectations have changed. That alone meant the app was starting to look old fashioned.
Cascade is also now part of the IRIS family of business software, with strong new branding to suit. We needed synergy between the brand and the product’s look and feel – it’s an important part of the overall customer experience.
So I set about creating a new style guide. Based on the IRIS brand guidelines, the new guide specifies the styling, behaviour and accessibility requirements of all the key user interface elements. Treated as a project in its own right, it gave us a solid starting point for this transformation.
2) Accessibility
Improving accessibility wherever possible should be part of any project. Older parts of the app present challenges for retrofitting some WCAG conformances, but improvements to things like font sizes, use of colour, spacing and responsiveness were all possible throughout the app. Which meant we could still definitely make it better and lay foundations for further enhancements.
3) Full screen and responsive
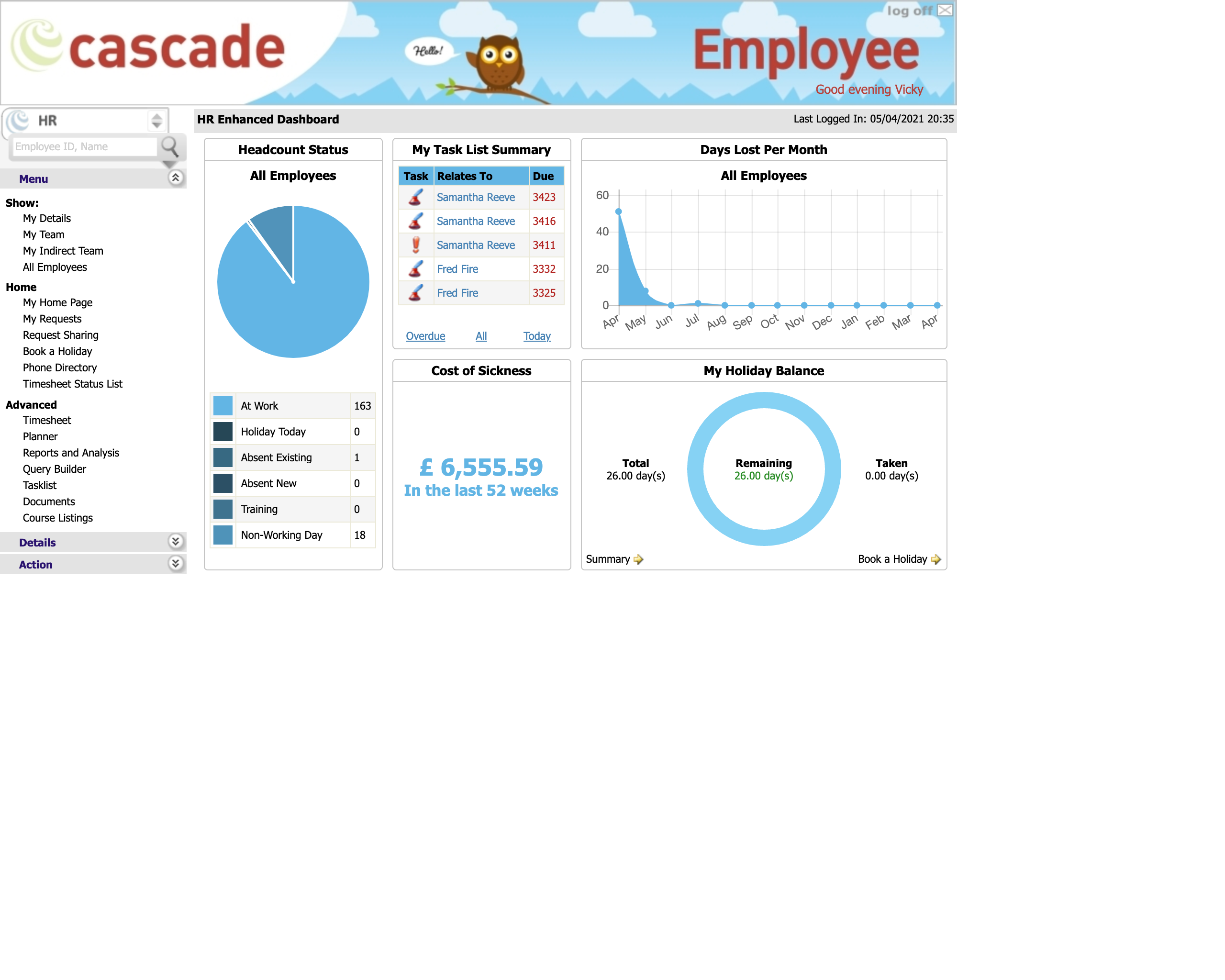
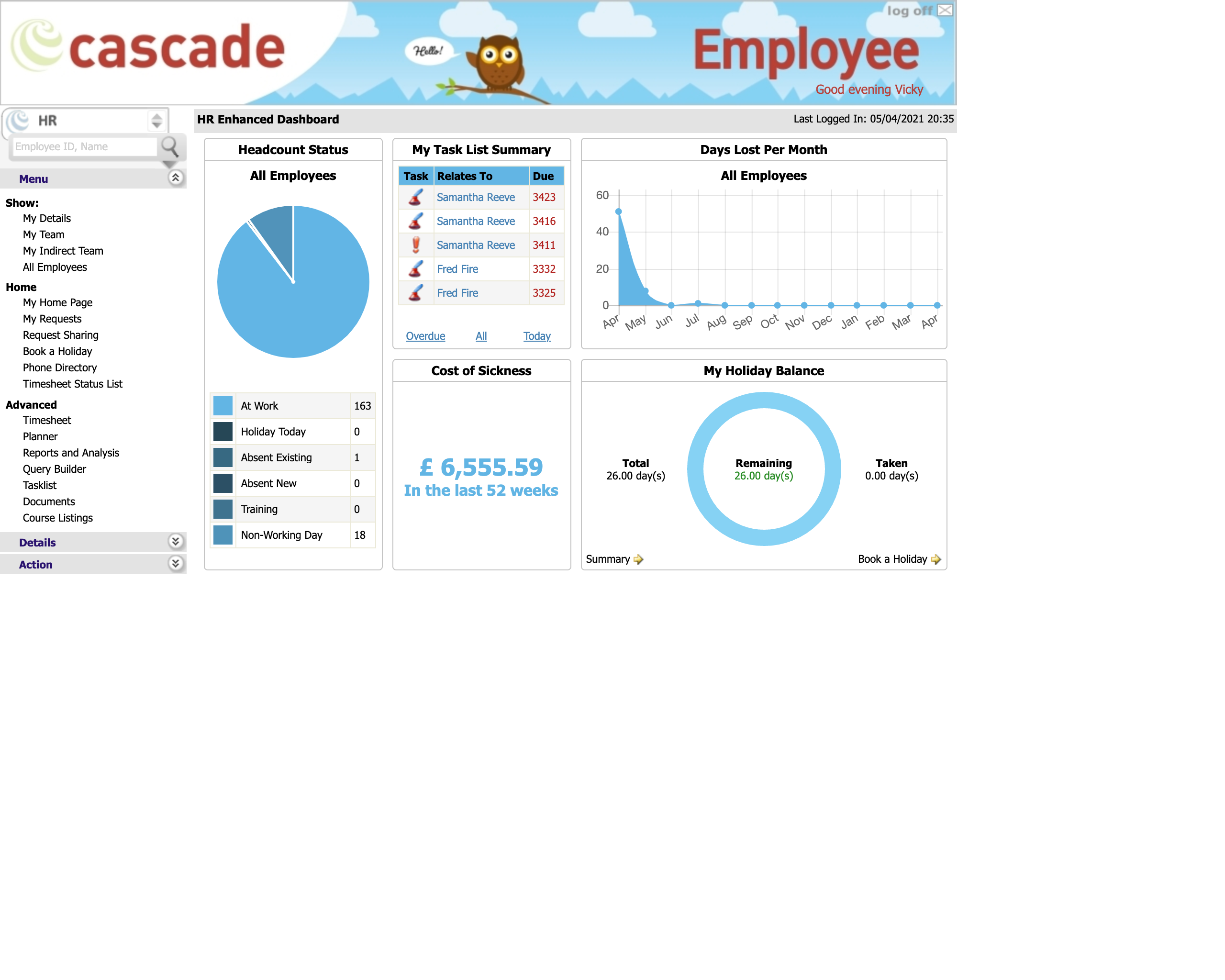
The main structure of the existing UI was created at a time when it was almost exclusively used on predictably-sized displays. Of course, times have changed, and we use wildly different screen sizes nowadays.
Rather than being fixed dimensions and positions (see the screenshots below), customers wanted us to loosen Cascade’s shoulders. So we allowed it to use more of the screen when space is available.
This alone posed tricky technical and design challenges, but we found creative solutions and the results are well worth the effort.
4) Customer branding
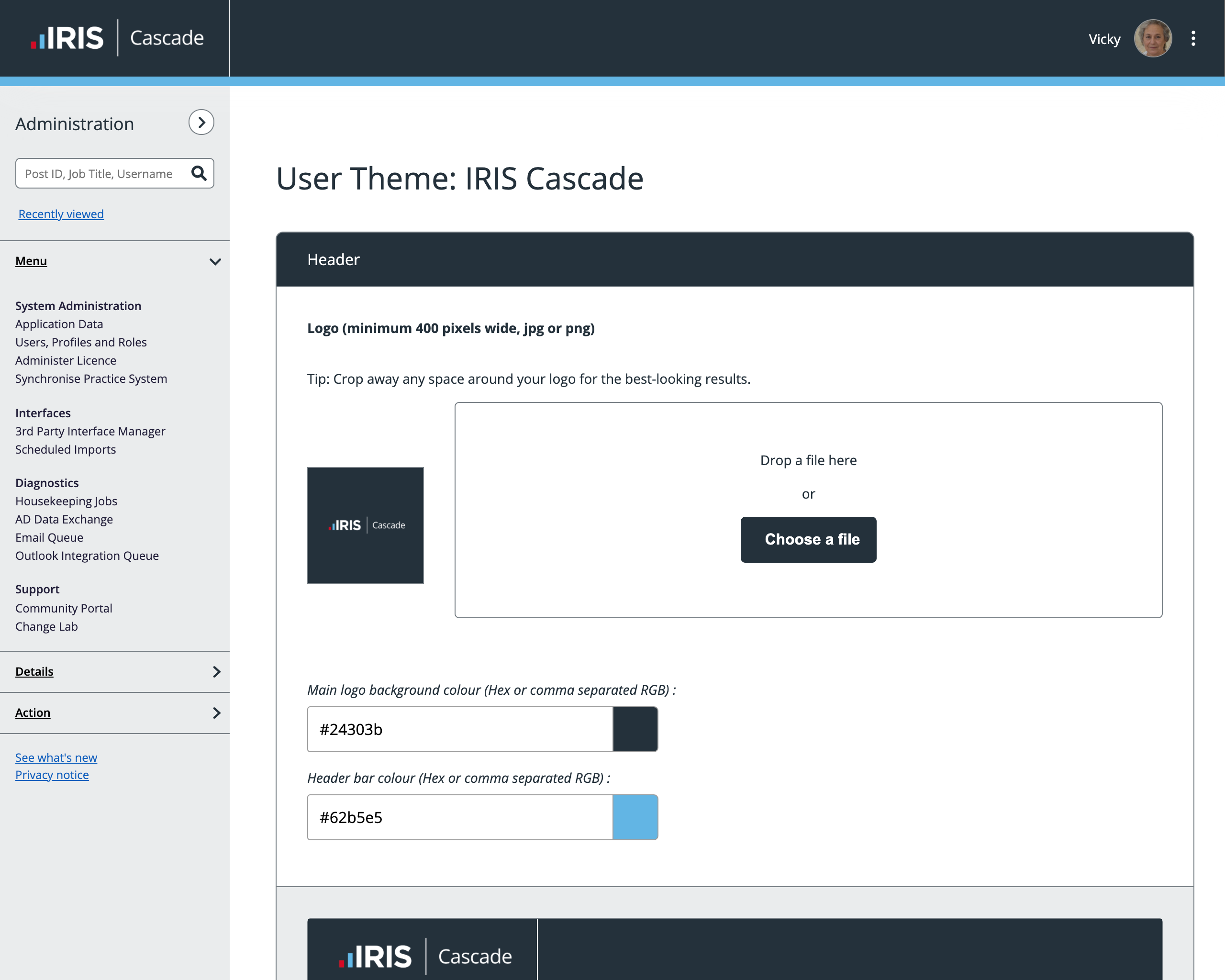
Cascade is usually rebadged by customers to fit their own branding. The tools for doing that weren’t the easiest to use and discouraged customers from making updates when their brand changed.
So new branding options, focussed on careful display of a customer’s logo and colours, via a simple branding settings UI (screenshot below), were designed and built to support the new UI and its rollout.
5) Efficient approach
Cascade is a large product, with thousands of screens and states to consider. Regardless of how important a restyle was, doing the whole app seemed too big a task.
Undeterred, I worked with the product and engineering teams and led an exploration of our options. We kept an open mind and found a solution that needed only small amounts of developer time, minimised change risk, and could encompass every corner of the app.
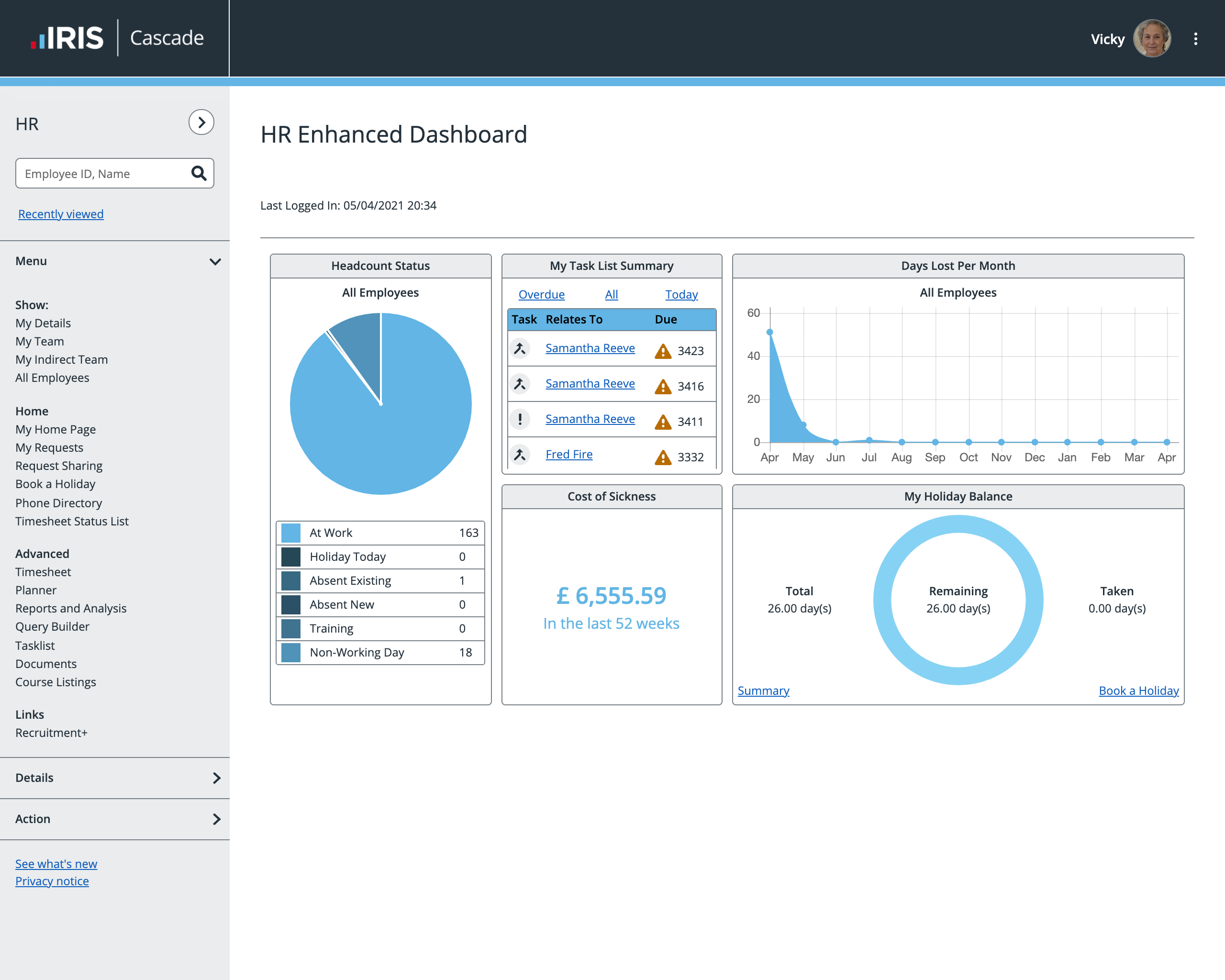
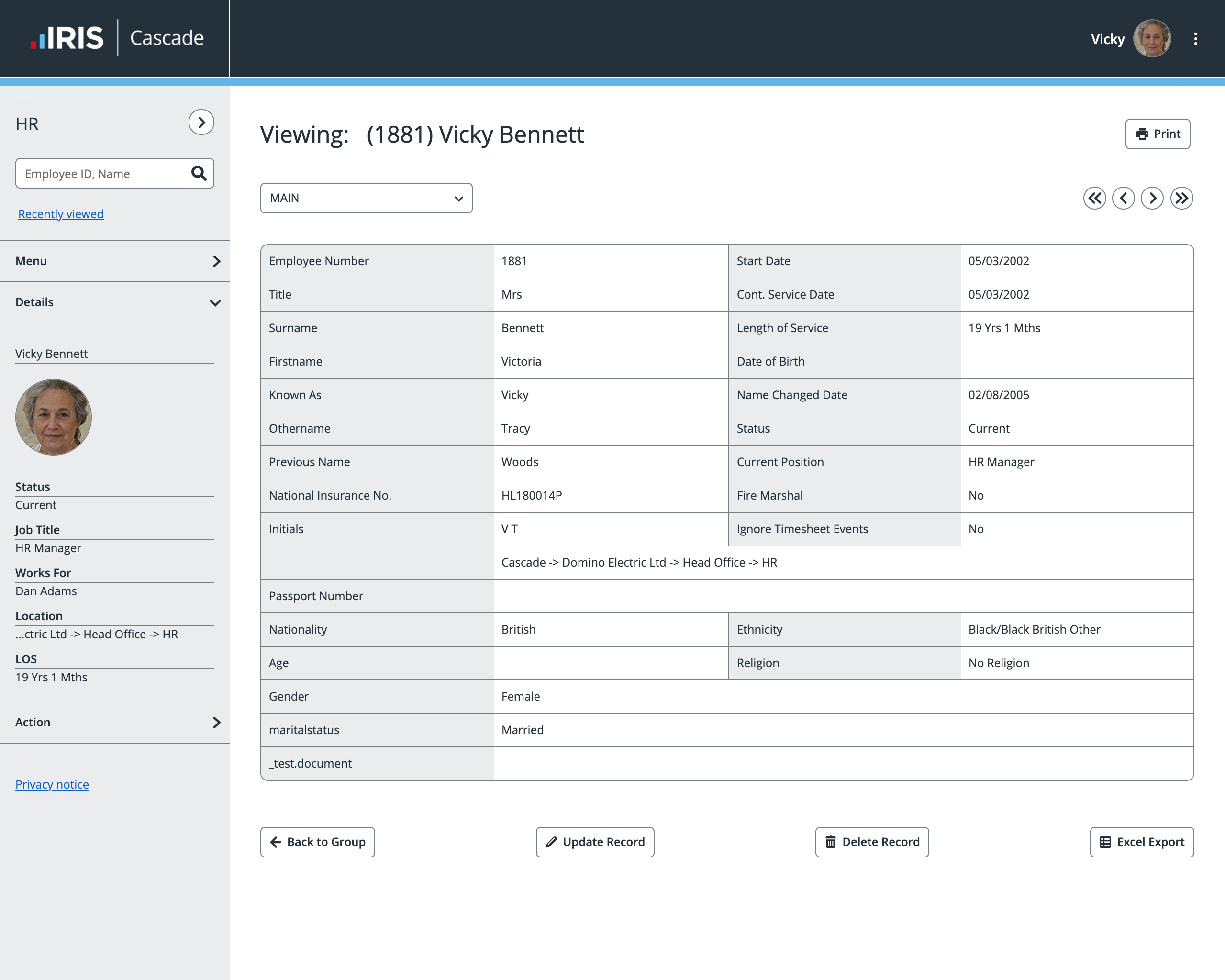
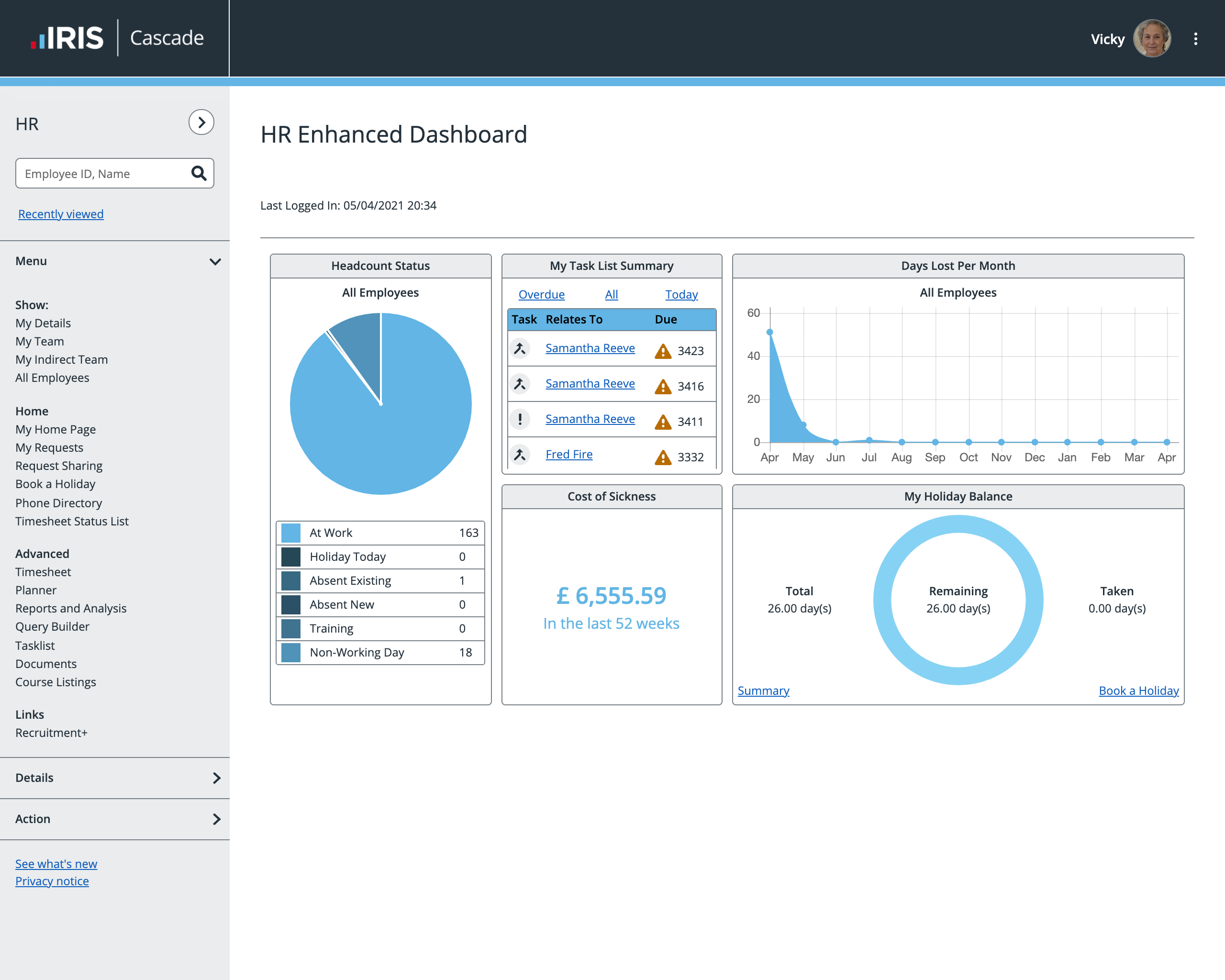
Below is just a small sample of screenshots from the many features Cascade boasts.
Screenshots